Kao što Vam je poznato, Blogger od nedavno koristi HTML oznaku <p> u svrhu formatiranja pasusa.
Uvođenje novina uvek sa sobom nosi i neke probleme, što je dokazano i na ovom primeru. Brzo (i kuso) implementiranje ove mogućnosti je došlo u koliziju sa starim funkcionisanjem umetanja slika u tekst.
Sve to je opisano (zajedno sa privremenim rešenjem) u ovom videu koji je prosleđen i Blogger-ovom timu, pa se nadam da će problem biti uskoro rešen.
Opis problema
U HTML-u se slike označavaju pomoću <img> oznaka. Ova oznaka je, po svojoj prirodi, inline - tj ponaša se isto kao i običan tekst. Iz tog razloga, sliku je moguće umetnuti u bilo koji drugi block element, pa je vrlo jednostavno da se smesti i u pasus.
Međutim, problem nastaje kada je uz sliku potrebno prikazati i njen opis. Decenijama unazad, Blogger u tu svrhu koristi HTML tabele tj. oznaku <table>.
Ova oznaka se lako može naći ugnježdena u generički <div>, jer je on kontejner koji može da sadrži i druge blok elemente. Tabele su po svojoj prirodi blok elementi u HTML-u, ali ne i frazing sadržaj (ili, kako god glasio prevod engleskog termina phrasing content), pa se ne mogu nalaziti između <p> oznaka!
A novi Blogger-ov uređivač teksta radi upravo to!
Kod starog editora taj problem ne postoji jer se koriste <div> oznake, što je dozvoljeno.
Reprodukcija problema
Ovaj problem je relativno lako reprodukovati.
Dovoljno je kreirati novi post koristeći opciju za paragrafe. Zatim u njega treba umetnuti sliku kojoj dodajemo opis.
Takav post sačuvamo kao nacrt (draft). Kada ga sledeći put otvorimo u želji da ga izmenimo, umesto u režim za pisanje, uređivač teksta će se otvoriti u režimu pregleda HTML kȏda.
Ukoliko želimo da se vratimo u tekst režim, Blogger će nam izbaciti upozorenje da postoji mogućnost da izgubimo deo svoga sadržaja jer postoji neka greška u kȏdu.
Privremeno rešenje ovog problema
Ukoliko slučajno (ili namerno) naletite na ovaj bug, ne treba da paničite. Rešenje, kao što sam prikazao u video snimku sa početka teksta, nije teško. Sve što Vam je potrebno je da znate da u HTML-u paragraf počinje oznakom <p>, a završava se pomoću oznake </p>. Tabela (u kojoj je i slika umetnuta u tekst) se nalazi između oznaka <table> i </table>.
Sve što treba da uradite je da umetnete oznaku za kraj paragrafa ispred početka tabele i oznaku za početak paragrafa nakon kraja tabele, tako da Vaš kȏd izgleda otprilike ovako:
...
</p>
<table>
...
</table>
<p>
...
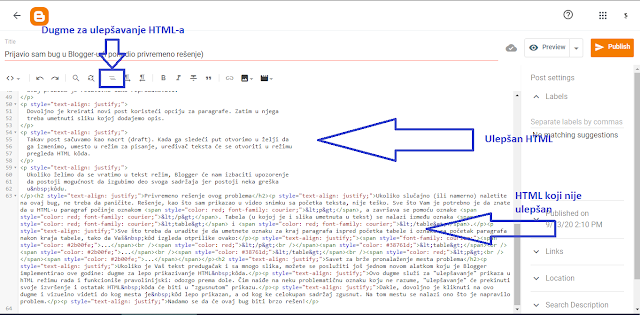
Savet za brže pronalaženje mesta problema
Ukoliko je Vaš tekst predugačak i sa mnogo slika, možete se poslužiti još jednom novom alatkom koju je Blogger implementirao ove godine: dugme za lepo prikazivanje HTML kȏda.
Ovo dugme služi za "ulepšavanje" prikaza u hTML režimu rada i funkcioniše pravolinijski: odozgo prema dole. Čim naiđe na neku problematičnu oznaku koju ne razume, "ulepšavanje" će prekinuti svoje izvršenje i ostatak HTML kȏda će biti u "zgusnutom" prikazu.
Dakle, dovoljno je kliknuti na ovo dugme i vizuelno videti do kog mesta je kȏd lepo prikazan, a od kog ke celokupan sadržaj zgusnut. Na tom mestu se nalazi ono što je napravilo problem.
Nadamo se da će ovaj bug biti brzo rešen!

Коментари
Постави коментар